Android Canvas Draw Circle Paint
7.ane.1 Introduction to Android Canvas
Framework of android provides 2D APIs which we can render on to screen. For 2D graphics we usually opt for any of the two post-obit options:
- Graphics or blitheness object is drawn into View object from layout.
- We can draw graphics directly onto the canvas.
Android Canvas class encapsulates the bitmaps used every bit surface. It exposes the describe methods which tin can exist used for designing. Let the states first clear the following terms:
- Bitmap: The surface existence drawn on.
- Paint: Information technology lets us specify how to draw the primitives on bitmap. It is also referred to as "Brush".
- Canvas: It supplies the draw methods used to draw primitives on underlying bitmap.
Each cartoon object specifies a pigment object to render. Permit united states of america see the available list of drawing objects and they are as follows:
- drawArc: This draws an arc between the 2 angles divisional by an surface area of rectangle.
- drawBitmap: It draws an bitmap on canvas.
- drawRGB/drawARGB/drawColor: This fills the sheet with a single color.
- drawBitmapMesh: It draws a bitmap using a mesh. It manipulates the appearance of target past moving points on it.
- drawCircle: This draws a circumvolve on a specified radius centered on a given point.
- drawLine(due south):it draws a line (or series of lines) between points.
- drawOval: it draws an oval which is bounded past the area of rectangle.
- drawPaint: Information technology fills the entire sheet with a specific paint.
- drawPath: It draws a path every bit per specification.
- drawPicture: It draws a film specified on a rectangular area.
- drawPosText: information technology draws a text string specifying the beginning of each character.
- drawRect: It draws a rectangle.
- drawRoundRect: it draws a rectangle with round edges.
- drawText: It draws a text string on canvas.
The Pigment class consists of a paint brush and a palette. It lets us choose how to render the primitives drawn into canvas by describe methods. We can control the color, way, font, special effects etc can be modified by modifying the paint object. For instance, setColor method can be used to select the color of Paint. Paint class supports transparency and so it can be used to control variety of shades or furnishings, etc. Permit us create a simple instance and come across the bones usage of canvas and paint.
7.1.2 Android Canvas Example
Open your IDE and create a project. Name it every bit y'all like. I am naming it CanvasEx application. You don't have to change your xml file at all. For reference cross cheque with following code:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>
Figure - activity_main.xml file of Android canvas case
At present open the main activity file and lawmaking information technology as shown in the following listing:
package com.android.tution.Graphics; import android.os.Parcel; import android.app.Activeness; import android.view.Carte du jour; public course MainActivity extends Activeness { @Override protected void onCreate(Package savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new CanvasView(this)); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the carte; this adds items to the activity bar if information technology is nowadays. getMenuInflater().inflate(R.menu.main, menu); return truthful; } } Figure - main activity file Android canvas example
Create another form and name information technology CanvasView.java and it is going to be the sail of your awarding. You don't need any respective xml file for this. Merely copy whatever prototype in your drawable folder so that it can exist referenced in the lawmaking.So code it every bit shown in the post-obit list:
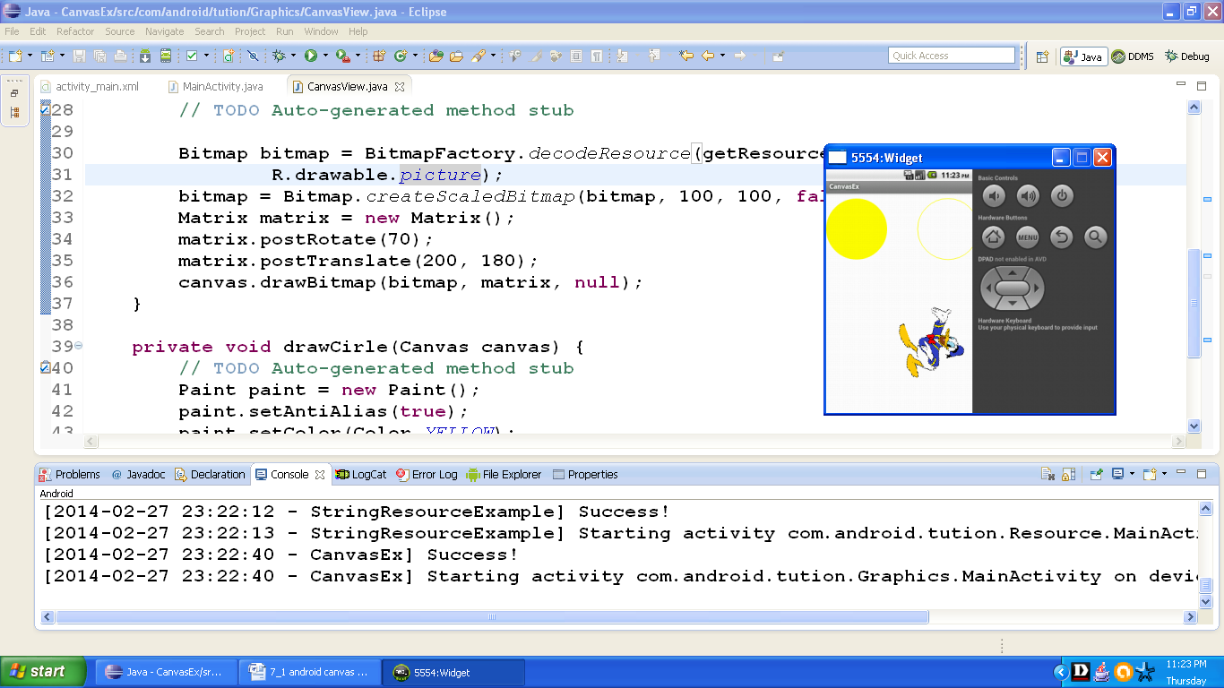
package com.android.tution.Graphics; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Colour; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.Paint.Manner; import android.view.View; public class CanvasView extends View { public CanvasView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); drawCirle(canvas); drawRotateImage(canvas); } individual void drawRotateImage(Sheet sail) { // TODO Auto-generated method stub Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.picture); bitmap = Bitmap.createScaledBitmap(bitmap, 100, 100, simulated); Matrix matrix = new Matrix(); matrix.postRotate(lxx); matrix.postTranslate(200, 180); canvas.drawBitmap(bitmap, matrix, zero); } private void drawCirle(Canvas canvas) { // TODO Auto-generated method stub Pigment paint = new Paint(); paint.setAntiAlias(true); paint.setColor(Color.YELLOW); paint.setStyle(Style.Make full); sail.drawCircle(50, 60, 50, pigment); pigment.setStyle(Way.STROKE); canvas.drawCircle(200, 60, fifty, pigment); } } Figure - CanvasView Class of Android canvas example
As you ever exercise please cross check the manifest file with the following list:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.android.tution.Graphics" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="xviii" /> <awarding android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.android.tution.Graphics.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.activeness.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
Figure - manifest file of Android canvas case
Now you are done with coding part. Create a suitable emulator and run the awarding. Output should exist similar to the post-obit snapshot:

Figure - Output of CanvasEx app
CongratulationsJ buddies!!! We are done with sail. Promise y'all enjoyed this tutorial. Keep practicing. See yous in the next section. Happy App Developing!!!
Source: https://wideskills.com/android/android-graphics/draw-with-canvas-in-android
0 Response to "Android Canvas Draw Circle Paint"
Post a Comment